网站设计师通常一直是大人物,因为他们喜欢在他们面前摆着非常大的屏幕。这很方便,让你感到非常专业。在我生命中的这一点上,我认为我也不能回到只有一台显示器的状态。但是,我发现许多网站都无法实现大屏幕,甚至是高清分辨率手机所带来的潜力。
这是因为我们生活在一个以移动为先的世界中,以移动为先的人们。他们走到很远的地方,例如“外面”等异国情调的地方,因此必须随身携带屏幕。外部人员几乎是直接或间接支付我们的账单,我们必须使他们可以在这些小屏幕上实际使用的网站。
这一切都很好,而且很快就不会改变。但是大屏幕也无处可去。人们仍然在办公室,家里和带有笔记本电脑和台式机的咖啡店工作。人们在家中仍然拥有家庭计算机、PC游戏玩家存在,他们正在与摄影师和摄像师一道购买一些最大的屏幕。
这些人通常会获得中档到小屏幕设计的体验。这可能不会破坏他们的经验,但是为什么他们不应该拥有适合他们需求的经验呢?此外,如果不使用它,多余的屏幕空间又是什么呢?以下是一些利用较大屏幕的方法,以及一些示例:
1.文字大图片
人们尝试用尽空白空间的最常见方法之一就是在其中放置图片。我们都已经看到了数十万个网站(可能有些夸张),它们使用一些图片作为背景,尤其是在主页的部分。这无处不在。
它并不是解决问题的最坏方法,也不是最好的方法。尽管图像压缩越来越好,但是这些图像仍然会在带宽,缓存或不缓存方面给你带来打击。如果你想为你和CDN省去一些麻烦,请使用SVG。我知道,我一直这么说,但是它确实有效,并且可以带来奇迹。有关如何使用简单的SVG图像填充一些空间,同时又保持带宽和渲染成本不高的完美图片(heh)示例,请参见bebold。

2.缩放布局
所以我们都知道响应式设计是如何工作的,对吗?好吧,使用CSS Grid变得容易得多。我一直在尝试将其用于个人项目,但该死的确实改变了一切。前端开发人员数十年来一直在尝试的杂志式布局?他们现在很容易。简单。去已经读了一个教程。
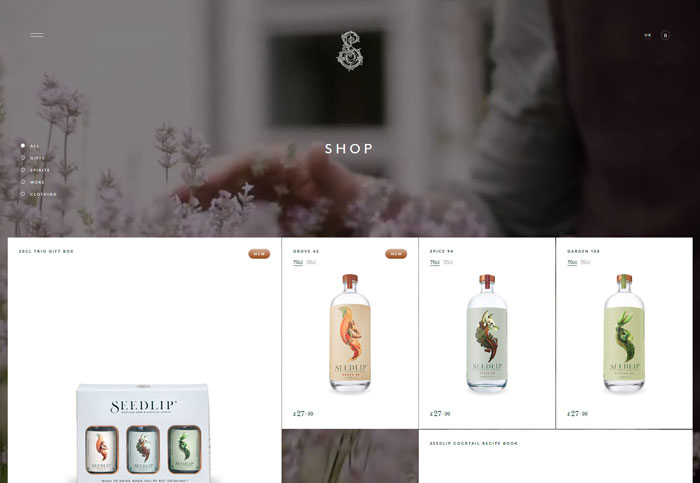
剩下的所有时间,为什么不让中央包裹div超过1200像素,怎么办呢?可能很有趣。有关绝对华丽(如果有些带宽的话)的示例,请参见Seedlip。

3.响应式
但是,有时候你不想花太多时间在图片上。也许你只想要粗俗的文字。但是,多年来,我们在响应式布局上进行了各种迭代。更加困难的是通过屏幕分辨率上下缩放我们的排版,这种方式看起来自然而流畅。当然,你可以使用几十个媒体查询(如果你像我一样懒,也可以使用两个)来完成此操作,但是如果我们想以一种简单的方式进行操作,则可以使用CSS calc函数。
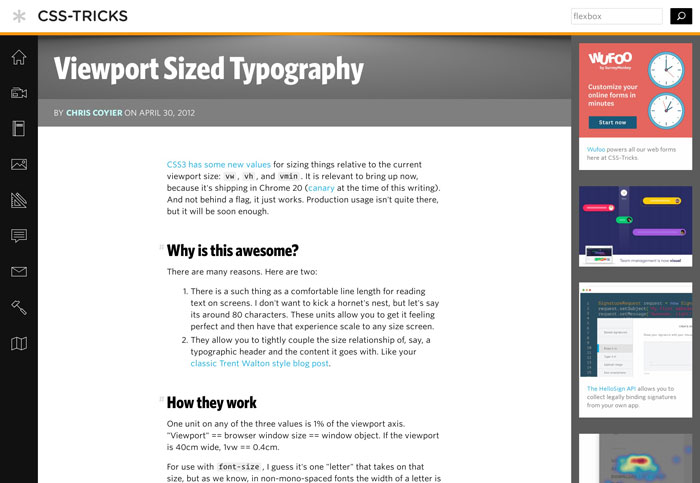
当然,克里斯·科耶尔(Chris Coyier)自2012年以来一直在撰写有关此内容的文章,但对浏览器的支持并不总是那么出色。我非常喜欢Mike Foskett的Fluid- Response字体大小计算器所使用的技术,该方法允许你指定最大字体大小,并且可以计算rem和em中的所有内容(如果你要这样做的话)。
有关该技术的示例,请参阅CSS-Tricks上的任何文章。

4.只需在屏幕上放更多东西
作为一个极简主义者,我并不是只用信息轰炸用户的忠实粉丝。但是,有时候这正是他们想要和需要的。这种方法最明显的用例是在仪表板风格的用户界面和普通的老式电子商务中。在这两种情况下,如果你没有为功能和/或产品使用最大的潜在空间,则实际上是在降低用户的速度时降低了他们的速度。
大多数仪表板设计师都已经做好了准备。但是,我看到越来越多的电子商务网站模板试图将产品塞满大屏幕上的小区域,这对我来说毫无意义。
例如:我不知道...亚马逊?我不会链接它。无论如何,他们最终都会吸引我们的流量。实际上,前面提到的Seedlip在本节中也很好用。
现在,我反对这种方法的地方是新闻网站,通常他们似乎同意我的观点。尽管有些仍在全屏显示,但它们使内容足够大,以至于一次在视口中没有太多内容,这鼓励你向下滚动并真正选择文章。当然,他们这样做是为了展示更多广告,但这可能是广告实际上有助于改善体验的少数几次的种类。
5.视频
最后,一个真正的大脑。我实际上不确定有人做错了这个。不过,如果你仍然打算在网站上广泛使用视频,而又对带宽不太感兴趣,那就加大力度吧。这是视频,这就是它的用途。如果没有其他问题,至少可以让人们选择以全屏模式观看你的视频。有关此操作提示的示例,请访问几乎所有电影制片人的网站。








可能您还想看