在坐下来为客户设计网站之前,你需要开发代表其目标受众的用户角色。一旦为主要用户(或多个用户)建立了身份,就可以更轻松地打造出满足他们需求和动机的体验。
但是,如果没有将目标受众清楚地定义为一两个总结好的角色,该怎么办?
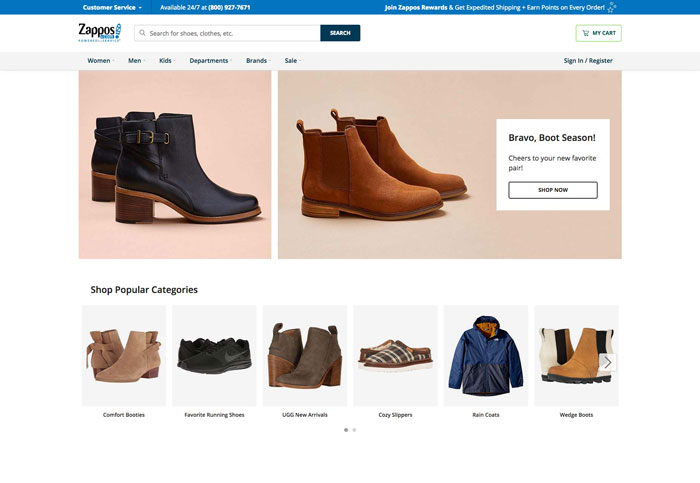
以Zappos之类的网站为例。

Zappos为世界各地的客户提供服务。那么,如何为无法识别的受众设计网站呢?当然,你会知道他们有兴趣在线购买鞋子和配饰,仅此而已。
今天,我想解决网页设计中的地理问题,因为这是一个重要的考虑因素,如果处理不当,可能会对你的转化率产生重大影响。
如何为全球用户设计
你可能会认为,设计一个吸引国际消费者的网站要比针对较小地理区域的用户的网站容易。毕竟,如果你不专注于针对某一部分人群,那么一切都会对吧?
设计旨在吸引国际受众的网站时,必须格外小心。你可以通过以下7种方式安全地设计和吸引更广泛的全球受众:
1.简化翻译
除非你的网站直接与世界上使用相同语言的地区的受众交流,否则最好在你的网站上规划一个允许快速翻译的空间。对于许多网站,语言/国家/地区窗口小部件会显示在网站的四个角之一(页眉或页脚)中。
理想情况下,只要访问者可以轻松找到它,将它添加到设计中的位置就无关紧要。
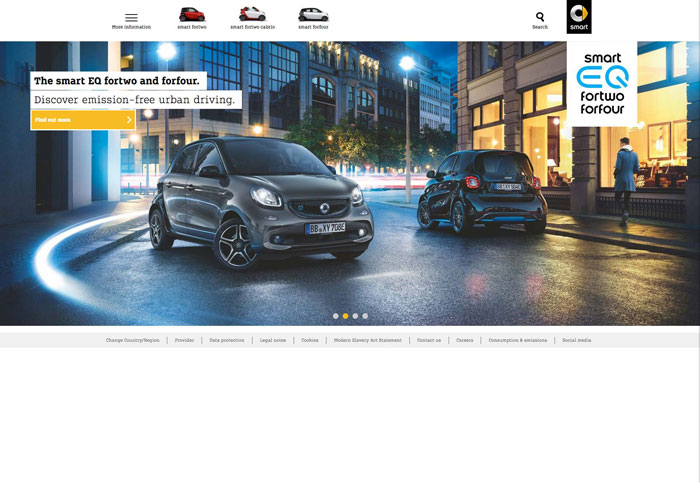
例如,这是智能汽车网站:

在页面的左下角,用户可以选择他们的国家/地区。这使网站脱离了以下英语形式:

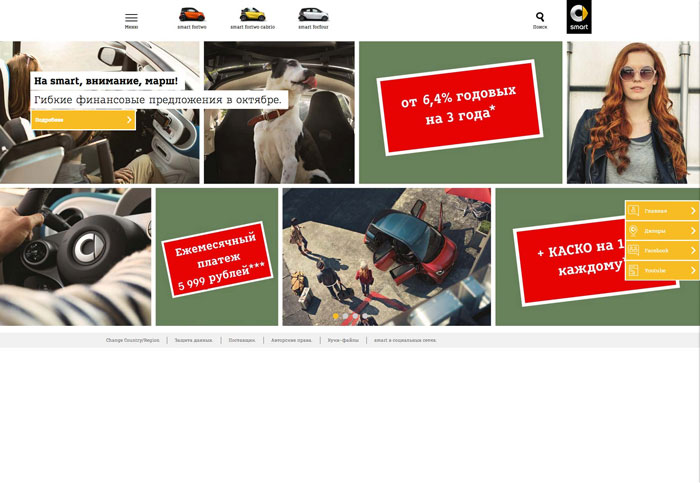
对于说俄语的人来说,是这样的:

这不仅可以为用户翻译网站,还可以为他们提供针对其地理位置的本地化信息。
2.保持最小设计
因为你要针对大量的国际受众进行设计,所以必须谨慎对待某些设计因素,而各个国家/地区之间可能并不会以相同的方式来理解这些设计因素。(我将在下面进一步讨论这些内容。)
为确保你的设计:
●不冒犯任何人;
●适应其他语言和文化;
●与浏览器和设备配合使用,适合全球用户使用;
●对于隔壁的人和在世界中途的人来说,表现都一样好。
使用最小的设计。
这样一来,你就可以提供简洁明了的叙述,而不会因任何可能妨碍你的因素而中断叙述。
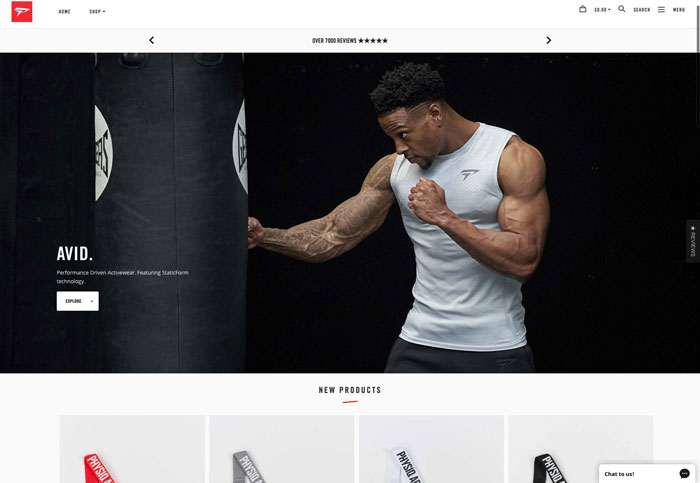
以Physiq服装为例。文字方式并不需要太多,因为强烈的形象可以说明一切。导航还有助于实现这种总体上简单且普遍吸引人的设计。

3.观看布局
由于采用了响应式设计,我们真的不必担心奇怪的布局不能很好地从一个用户的设备转换到另一个用户的设备。就是说,当你使用以一种语言编写的网站并将其放入另一种语言时,你必须以一种单语言网站所不会想到的方式来考虑布局和间距。
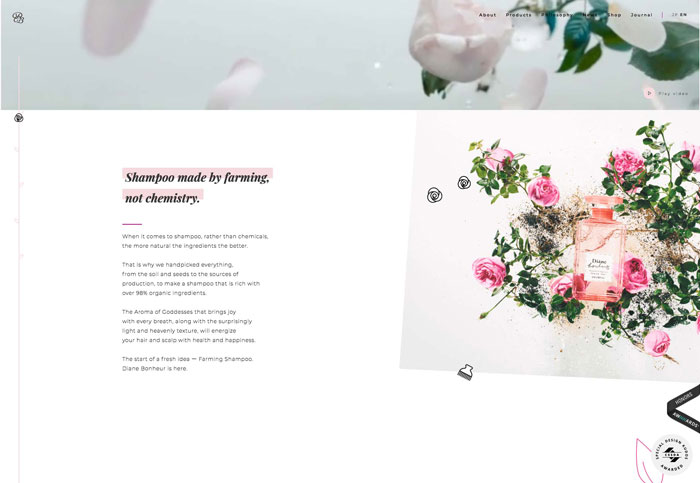
Diane Bonheur的网站就是一个很好的例子。
这是该网站的英文版:

现在,慢慢向下滚动并比较日语中的同一部分:

两种语言的设计都略有出入,因为每种语言需要不同空间。对于初学者来说,它们不是完全相同的翻译,这会导致行数的变化。而且,由于它们使用不同的字符集,因此间距也有很大差异,这实际上导致向日本游客展示更多图片。
各种字母、文字方向(从右到左,从上到下等)、翻译的长度,请密切注意语言之间的这些细微区别,因此你可以计划设计以使其与所有语言都能很好地配合使用。
4.使用安全的颜色
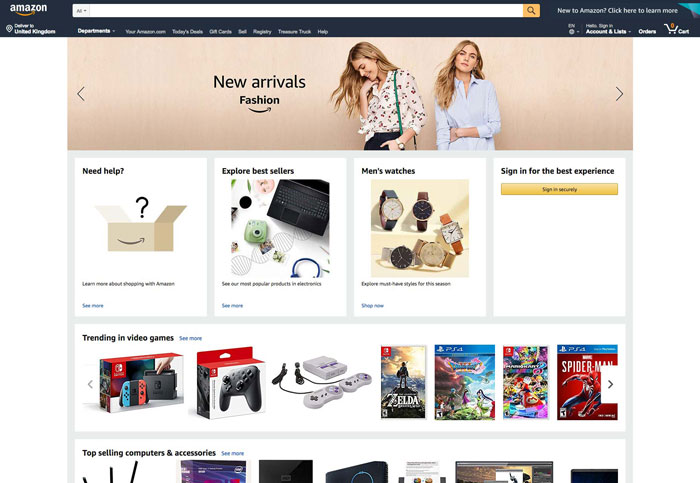
在每个网页设计师的工作中,理解诸如互补色对比之类的东西都是有意义的。使用在可访问性方面很好工作的颜色也是如此。但是色彩心理学又如何在其他国家翻译呢?这就是为什么像Amazon,Zappos和Walmart 这样的主要电子商务网站都使用中性色界面的原因。

他们的logo和网站上出售的产品一样带有颜色,但是这些网站中的每一个都避免了可能对某些用户产生负面影响的主要色板,从而起到了安全保护的作用。
5.个性化但不要本地化图像
图像是另一个要注意的元素,因为如果你偏爱某个地理区域而不是另一个地理区域,则不想孤立或无意冒犯任何受众。因此,在为你的站点选择图像时,请考虑对不同地理子域的图像进行个性化设置,但不要对其进行本地化。
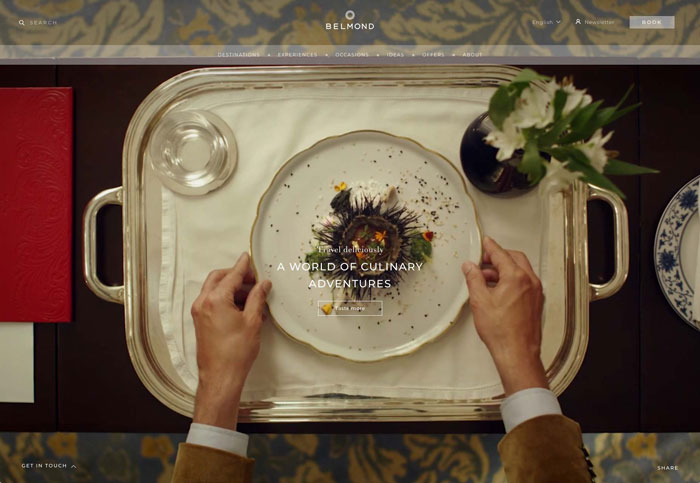
我的意思是这样:Belmond使用此视频欢迎访问者访问其英语登录页面:

对于其他发言人,它使用各种欢迎图像,包括以下图像:

设计师没有将重点放在代表该网站所针对的文化或地理区域的人员上,而是着重强调了在此销售的体验。
6.小心速记
在为讲英语的人设计电子商务网站时,你的用户可能会识别出某些图标,这些图标使你可以建立标题的简写形式:
●汉堡菜单上的三条水平线相互重叠。
●放置在线购物车位置的购物袋;
●用于搜索的放大镜。
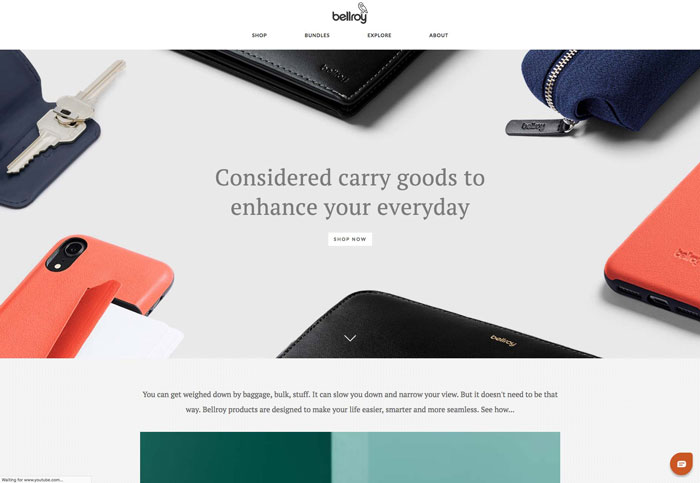
虽然可以使用一些符号来减少混乱,但你必须注意在国际网站上使用的符号。如果你不能保证会理解界面中包含的每个符号,那么最好按照Bellroy的说明将每个元素拼写清楚:

如你所见,在右下角,Bellroy仍然使用符号进行实时聊天。但是,由于此图标被封装在类似按钮的设计元素中,因此很好。将提示用户使用它,与标头不同,标头需要保持简单的设计。
7.简化联系表单设计
除非你要为网站翻译成的每种语言构建专门设计的联系表,否则最好使用通用的表单设计。
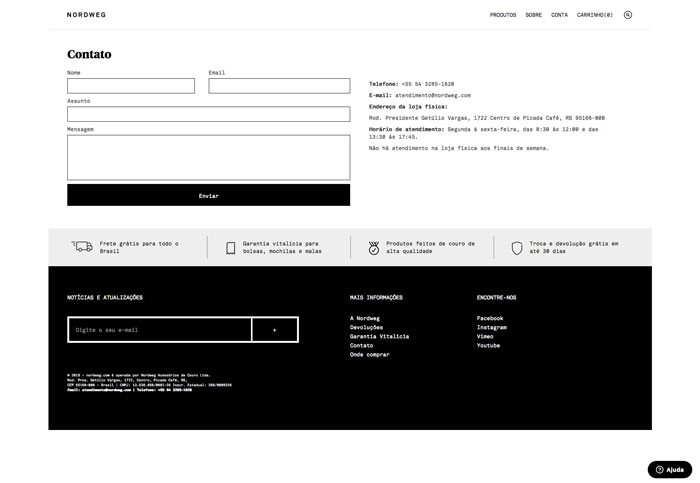
这是一个很好的例子:

如你所见,Nordweg使其保持简单。表单的每个元素都在字段外部清楚且简单地标记了(这也有利于可访问性)。而且,更重要的是,它的格式不适合一个用户使用。
例如,以要求姓氏和姓氏的联系表格(以特定顺序)为例。在某些文化中(例如日本),从逻辑上讲这是没有意义的,因为姓氏应该首先出现,并且用户输入姓氏作为名字可能会遇到问题,反之亦然。
或地址呢?你要求输入街道,城市,州和邮政编码…,但这些字段并不适用于每个国家/地区。即使它们这样做,也不一定总是采用相同的格式。电话号码也是如此。
因此,请谨慎设计联系表单。他们应该是你的用户想要填写的内容,而不是让他们质疑你是否满足他们所在地理区域的客户的东西。
你的听众在哪里?
要设计一个受所有访问者欢迎的网站,它需要一定程度的敏感性和平衡性。上面的7个技巧将帮助你开始思考正确的方式来吸引全球用户。







可能您还想看