视觉语言就像其他任何形式的交流一样。
在“语言”是指口头或书面交流的地方,视觉语言更进一步地与特定社区建立联系。从颜色到样式到照片或插图的类型等元素都可以确定品牌或公司的名称。这些视觉元素以人们理解的结构化和常规方式将一组联系在一起。
视觉语言包括网站或品牌的书面和口头元素,以及用户可以在屏幕上看到的每种设计技术,照片,图标,LOGO和物品。用户常常不知道视觉语言。他们只是知道,当他们看到你的网站或品牌时,就会认识到它。
这是创建用户可以理解的视觉语言的方法。
1.建立调色板
强烈的调色板是用户的识别工具。使用与品牌或网站相关的知名颜色时;用户知道他们在哪里。他们不会在庞大的网络世界中迷失,因为你已经直观地告诉了他们与之交互的网站或品牌。
此调色板不应该是你网站唯一的。它需要得到普遍应用,并与品牌所做的一切相关联——线上、社交媒体、包裹或包装、名片。
此外,调色板应增强品牌价值。
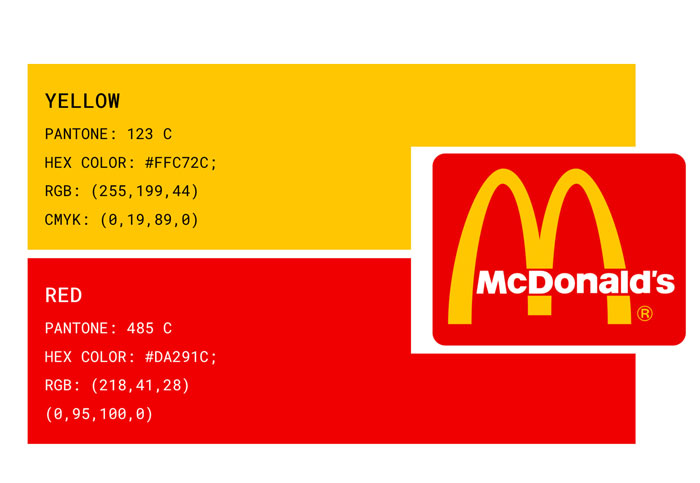
考虑一下快餐店麦当劳的颜色:黄色和红色。颜色代表幸福(黄色)和饥饿(红色)。你有多少次看到这个品牌没有“金色拱门”或包装上带有红色的东西?

2.创建排版层次结构
与为你的品牌选择字体一样重要的是,确定字体的使用方式。
排版层次结构为你与用户交谈,低语(小字体)还是大吼大叫(大写大写字母)设置了基调。没有正确或错误的交流方式;知道什么对你的合伙人有用。
建立排版比例的诀窍是,每个级别都应与之前和之后的级别足够不同,这样很容易看到文本中的变化。
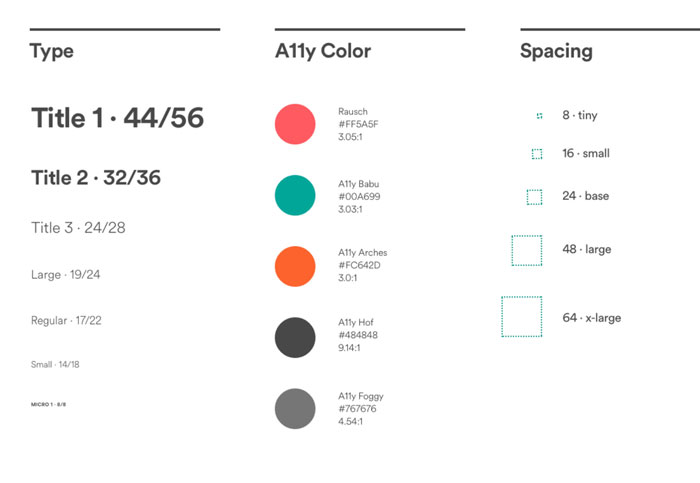
Airbnb具有独特的排版比例,具有标准化的排版尺寸和重量。该标准化还扩展到调色板和间距,以形成坚实的视觉语言。

3.建立网格
元素的间距和位置与元素本身一样重要。你的视觉身份是否整洁有序,还是比较混乱?
你的网格回答了这个问题。
FreeCodeCamp很好地解释了这种结构:
模块化结构提供了与整个工程团队协作的可能性。因此,它可以快速生产适用于所有平台的产品。如果你从消息的角度创建概念设计,那么集成方法将更加有用。
简而言之,网格的复杂性或简单性与你沟通了什么?
4.创建组件库
从按钮到图标再到卡片或弹出窗口,创建一个组件库,使设计中元素的所有使用保持一致。
按钮不应在一页上为蓝色圆圈,而在另一页上不应为红色正方形。图标在一页上不应为线条样式,而在另一页上不应为全彩色。这种不一致可能使用户质疑他们是否错误地离开了你的网站。
一个好的组件库包括在设计和使用规则中构建页面所需的所有元素-每个设备的大小和比例,以及iOS和Android设备的调整。
虽然在前端构建通用组件似乎是一件大事,但在稍后的开发过程中却可以轻松创建新页面。
5.强调图像风格
无论你是使用照片,视频还是插图,创建和维护图像样式都非常重要。这是用户会记住并与你的网站或品牌相关联的最强大的视觉资产之一。
这种风格与照片裁剪有关,包括紧密与宽,滤镜的使用,视频的速度和构图风格。
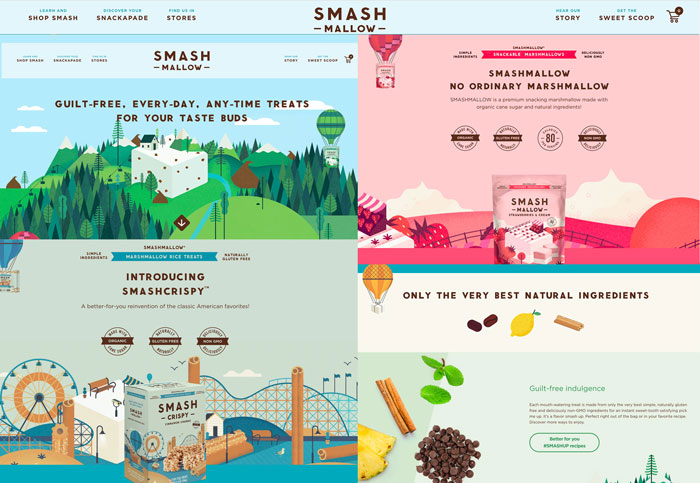
在下面查看Smashmallow中的多个元素。即使未分组,它们也包含将图像与品牌联系起来的共同元素。(不是每个图像上都有热气球。)此图像样式确定了该公司的名称以及他们与用户的联系方式。

6.动画制作规则
动画元素也应遵循一组基本规则。他们移动得快还是慢?他们是独自移动还是仅在悬停状态下移动?
这些交互也有助于建立视觉识别。动画可以为项目设置基调。使用或不使用,他们可以说出很多关于你是谁以及你想成为什么样的人的信息。
从下面的Dribbble拍摄的这张莫吉托具有圆周运动。考虑使用相同视觉语言的其他动画的外观。它们也可能以相同的循环方式和相似的速度移动。

7.匹配单词和视觉效果
为了使视觉语言有效,它必须与设计中使用的实际语言相匹配。如果单词和视觉元素不匹配,则可能会使用户感到困惑。
元素应该协同工作以创建一个整体的通信包,所有通信都强调同一件事。
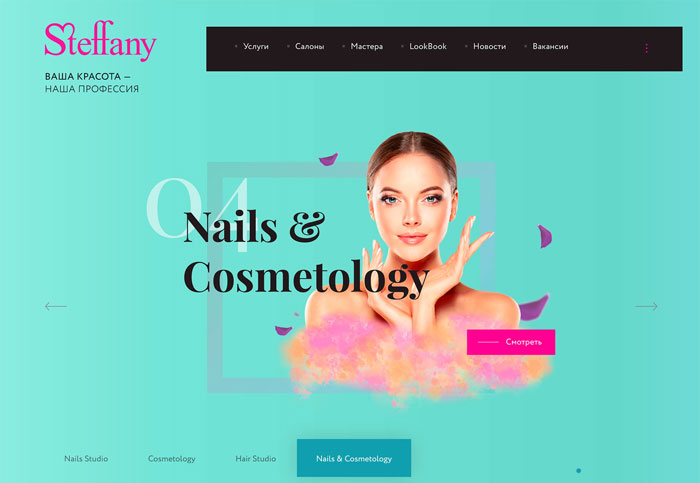
下面的史蒂芬妮(Steffany)使用颜色、女性标志和文字来显示她的网站的所有内容。这些作品协同工作以创建整体图片,并且不会与不同的文本和视觉消息竞争。

8.忠于自己
视觉语言只有在可信的情况下才能起作用。它必须代表你和谁。
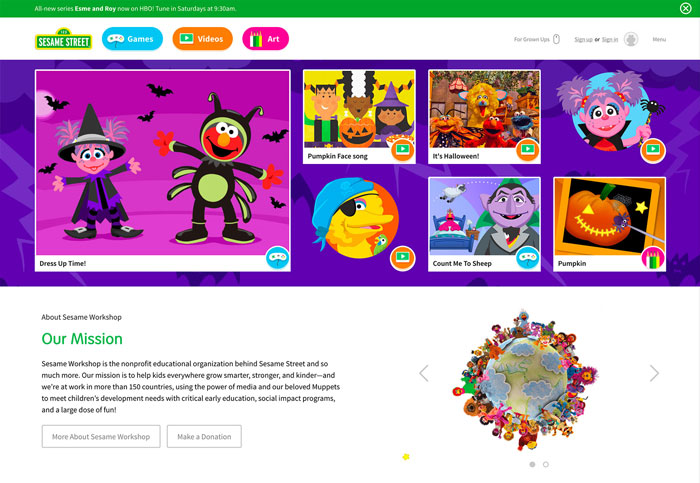
你能想象sesame street没有角色吗?这将是非常困难的。
该品牌的整体视觉识别围绕Big Bird和Elmo等品牌建立。设计的每一点都体现了这一点。为了进一步联系电视节目和卡通人物的视觉识别,请注意在网站设计中如何同时使用两者。这有助于从视觉上将幻想和现实融合在一起,以维护品牌的形象。

9.保持一致
一旦为视觉语言制定了一套指南,请遵循这些指南。在构建视觉语言时,最大的失误是不一致。
FreeCodeCamp指出,一种设计语言应回答以下问题。它们也是你是否尊重视觉效果的基准。
●我们使用什么颜色?
●LOGO放在哪里?
●是否在其他地方使用了这种模式?
●最新的文档是什么?
●我们如何制作这个动画?
●这是来自组件库吗?
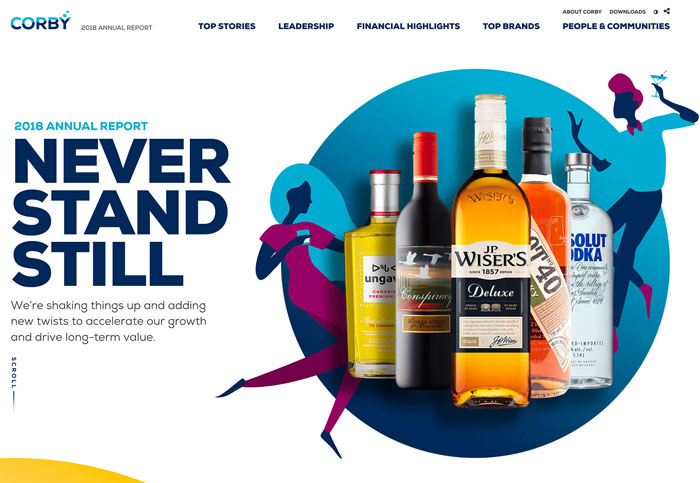
请注意,Corby可以肯定这些问题的答案。LOGO放置在同一位置,始终使用一致的颜色,并且以相同方式使用图案/动画。

10.制定样式指南并加以实施
建立一种视觉语言并将其编纂。
然后由某人负责执行。你的身份太重要了,不能碰运气。人类天生就是视觉。视觉语言可能是将用户连接到你的网站或品牌的最强大的元素之一。








可能您还想看