网站视觉设计和功能设计之间始终存在平衡。我们知道,设计的许多“规则”的存在是为了使视觉效果更加实用。
并非所有目前流行的技术都完全正确。但是有时会违反规则,对吗?你可以考虑这些趋势,并确定它们是否对你有用。(没有正确或错误的答案。)
以下是2019年11月网站设计趋势。
1.模糊的文本元素
当涉及文本元素时,首先想到的往往是可读性。
更多设计项目正在展示文本元素,这些文本元素在其他元素中被部分遮盖或隐藏。尽管这些设计看起来很酷,并且在视觉上令人惊叹,但实际上是否可行还值得商榷。
以下每个示例以略有不同的方式使用此趋势。
Granyon Party在分层设计(背景,文本,动画插图)中使用了超大尺寸的文本,其中的文字被连字并在设计元素的后面。尽管模糊的文本相当容易阅读,但加上连字符和单调调色板会使其变得有些棘手。

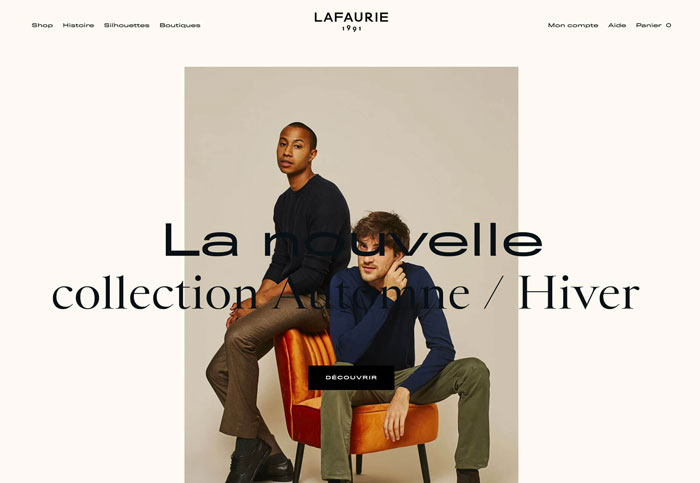
Lafaurie Paris在深色图像层上使用黑色文字,两者之间几乎没有反差。在可读性方面,这使主要文本元素成为了视觉上令人惊叹的设计的挑战。

Ride&Crash的Paco Judo Popcorn的文字层位于半透明动画插图的后面。读起来并不难,但是确实会让你停下来思考一下屏幕上的文字。空间的使用有助于吸引人的注意力,并使其更容易消化。

在所有这些示例中,设计必须权衡一些大问题:视觉显示器值得牺牲可读性吗?访客会了解设计并与之互动吗?
2.动画球体
圆圈一直是流行的设计元素。它们带有大量的象征意义和含义,可以为项目设定正确的语调。圆也比硬性元素(例如按钮或号召性用语)的刚性稍差。
更大的动画球体是吸引用户进入设计元素并吸引眼球的可靠方法。
这种趋势元素可能是纯装饰或起着更多的功能作用。
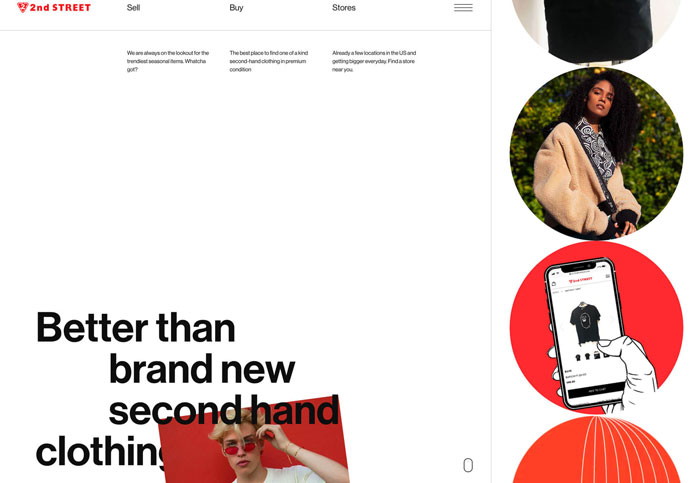
2ndstree将右边界下方的大球体用作辅助导航。中间的圆圈具有链接和悬停动画以帮助发出此动作信号。底部的圆圈是一种运动的装饰,有助于吸引眼球并鼓励用户向该方向移动鼠标,从而激活其他圆形按钮。

Eslam Said使用屏幕中央的一个大球体,通过简单的移动即可在投资组合网站中吸引视觉关注。简单的设计和运动很难让人感受到舒缓的感觉。

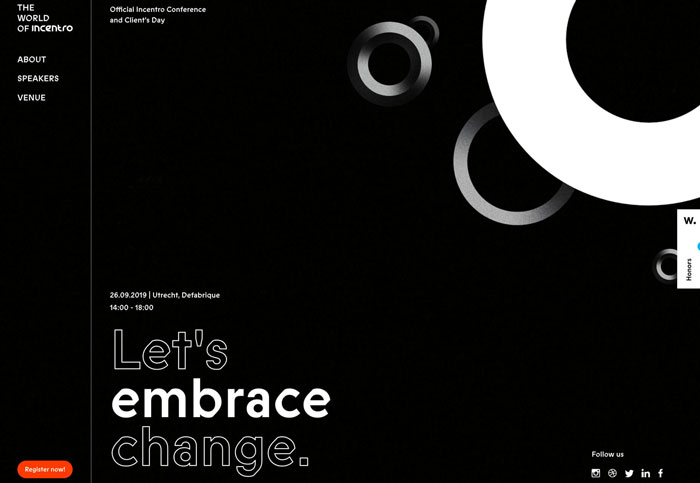
《 Incentro世界》使用了多个球体,这些球体以较小的运动和精美的动画作为装饰元素。此外,设计使用红色的圆形光标来鼓励与设计的结合。(如果你稍微点击一下该站点,你还会发现它利用了此处提到的第一种趋势,并带有不同层次的模糊文本。)

3.大的左边距
作为不对称平衡的拥护者,这可能是我个人最喜欢的趋势。这些设计使用较大的左边界和与视觉上更完整的右侧相对的空白区域,并带有淡出屏幕的美术元素。
它们通过视觉重量创造了精美的不平衡状态,吸引了整个屏幕的目光。
但是这种风格并不适合每个人,尤其是如果你真的更喜欢对称时。这种风格的挑战在于元素如何在较小的移动或垂直屏幕上堆叠。其结果通常不如台式机出色。
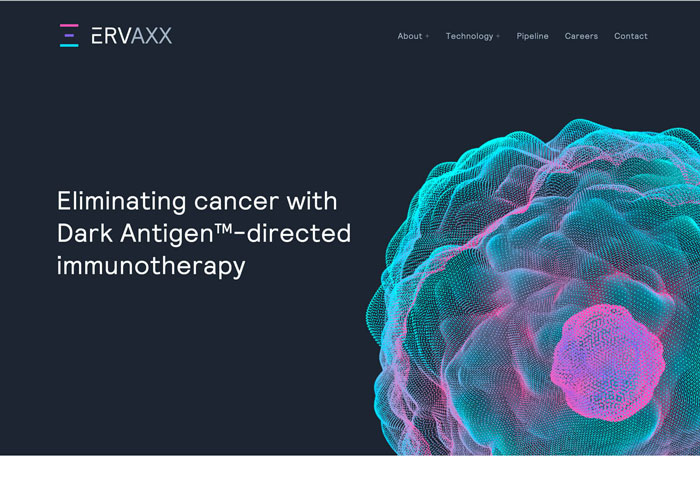
Ervaxx使用简单的动画与大胆的粗体文本配对。大字体大小抵消了右侧动画Blob的权重。

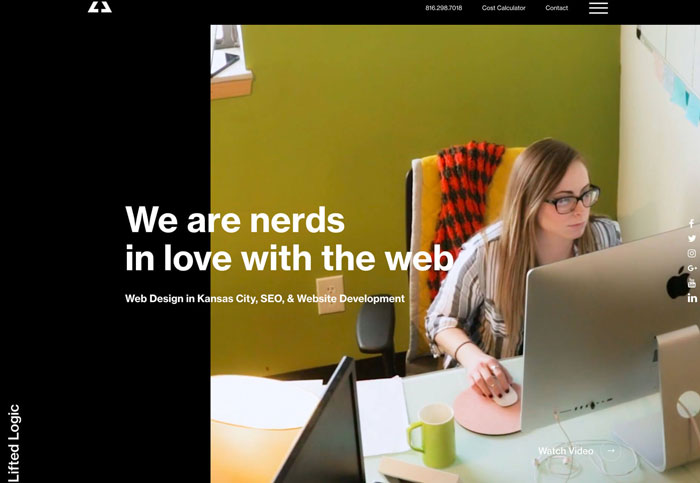
liftedlogic将英雄文本元素跨白色(ahem,黑色)空间插入视频。空间的使用确实将视线吸引到整个文本中,并再次进入图像中。

Cognito在屏幕上使用平衡的权重以及文本和线条插图。此处的空间使设计感到忙碌而无需同时处理许多元素,包括导航菜单,标题,辅助文本,两个按钮,动画插图和聊天框。

结论
可能会喜欢时尚设计的外观,但从不使用该技术,因为你没有发现它可以与你的内容一起使用,或以关注可用性的方式工作。没关系。这就是趋势之美。他们引发了对话,并促使所有网站设计师进行更大更好的思考。







可能您还想看